本文作者:23 786
本文分类:Apple开发 浏览:1443
阅读时间:3051字, 约3.5-5分钟
作者提醒:请注意,本文写作时间为 2020 年,作者经验尚不成熟,会含有非常多错误或主观的内容,本系列内容留作纪念,基本无参考价值。
本文全部原创,转载请务必注明出处。
上一次,我们完成了导航栏。添加导航栏,就是为了添加更多的功能。我们现在就来试试看吧。
目标:
- 深入了解View Controller和Storyboard
- 新建一个基于UIViewController的类
- 完成第二个功能的开发——计算最大公约数。
我们正在开发基于Storyboard的应用,所以系统加载应用的视图的时候,会加载Storyboard文件里的内容。
那么先加载哪个呢?还记得我们上次说的,Storyboard里的那个短箭头吗?那个箭头,就叫做Storyboard Entry Point,Storyboard入口点。系统会加载短箭头指向的View Controller。
然后,系统会按照Storyboard里的顺序显示界面。比如像上次的分解质因数App,先加载一个Navigation Controller,然后在其中显示主页视图,当点击“分解质因数”按钮时,就会显示分解质因数的界面。
所有这些被加载的界面,都是一个UIViewController的类或者“UIViewController”的子类,在第一篇教程里提到过。
比如Navigation Controller就是基于UIViewController类的UINavigationController类。(也可以这么说,UINavigationController是UIViewController的子类,反之,后者是前者的父类。)
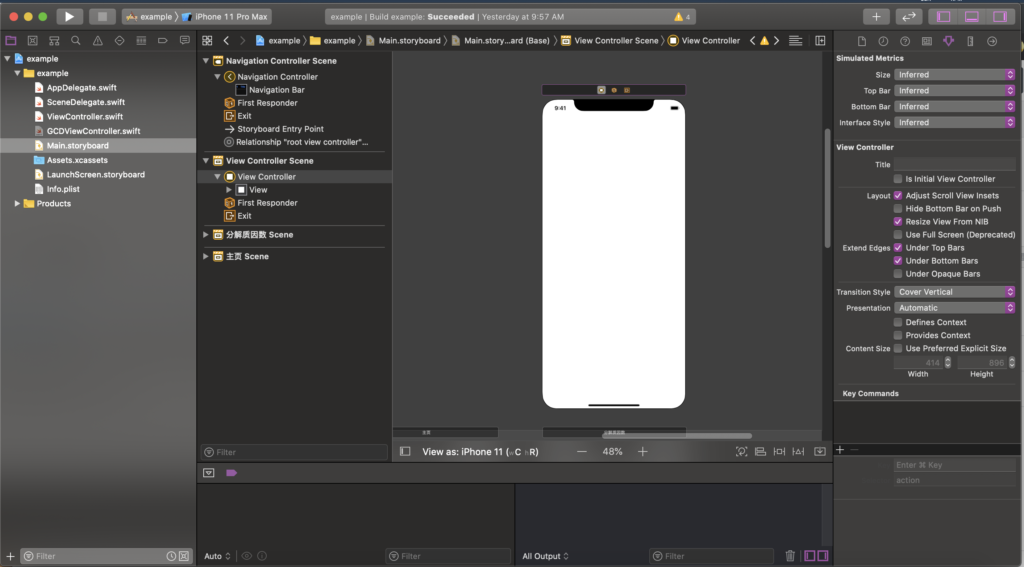
而我们的“分解质因数”界面,则是一个我们自己定义的ViewController类,也是基于UIViewController的。在ViewController.swift代码里面,我们也可以看出:
class ViewController: UIViewController {…}
// 翻译成中文:
// 定义一个类 ViewController(UIViewController的子类):…那么,系统怎么知道我们要加载的界面是什么类呢?其实在Main.storyboard中就有答案。

在“Custom Class”属性中,分解质因数界面的类就是“ViewController”。
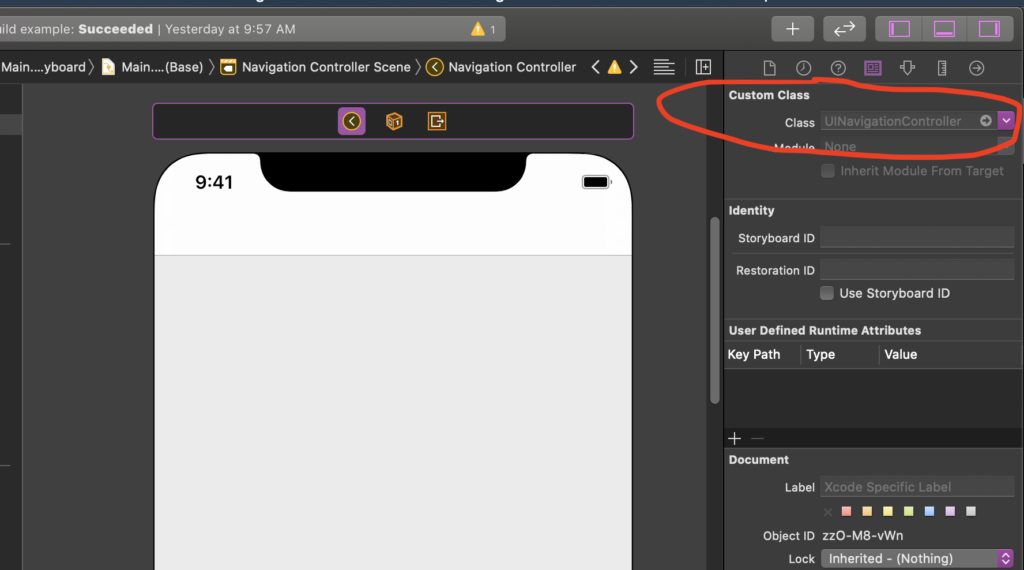
当然,ViewController是我们在ViewController.swift中自己定义的类,所以会显示在“Custom Class”属性中。如果是系统定义的,那么就不会在这里显示了,而是会以文本框占位符的方式显示。比如Navigation Controller:

我们说过,一般来说,每一个Storyboard界面就是一个类,所以如果我们要添加一个新的自定义界面,所以要定义一个新的类。
注意!不能在原来的ViewController类上继续实现功能。我们需要定义一个新的类。虽然在ViewController类里面继续添加功能,目前程序运行时不会报错,但是想想就不对劲,两个完全不一样的界面,实现的也是不一样的功能,怎么会是同一个类呢?所以还是老老实实定义一个新的类吧。不然不符合逻辑。
点击Xcode的菜单栏,选择“File”->“New”->"File",选择“Swift File”。点击“Next”,输入“GCDViewController”。其他不用动,点击Create。

// 在这个新的GCDViewController.swift文件里,把从import Foundation开始的所有内容全部删除。改成以下代码:
import UIKit
class GCDViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
没错,跟ViewController.swift一开始的代码几乎一模一样。就是定义了一个新的UIViewController子类——“GCDViewController”。GCD指的就是最大公约数。我们要用这个类实现最大公约数的计算。
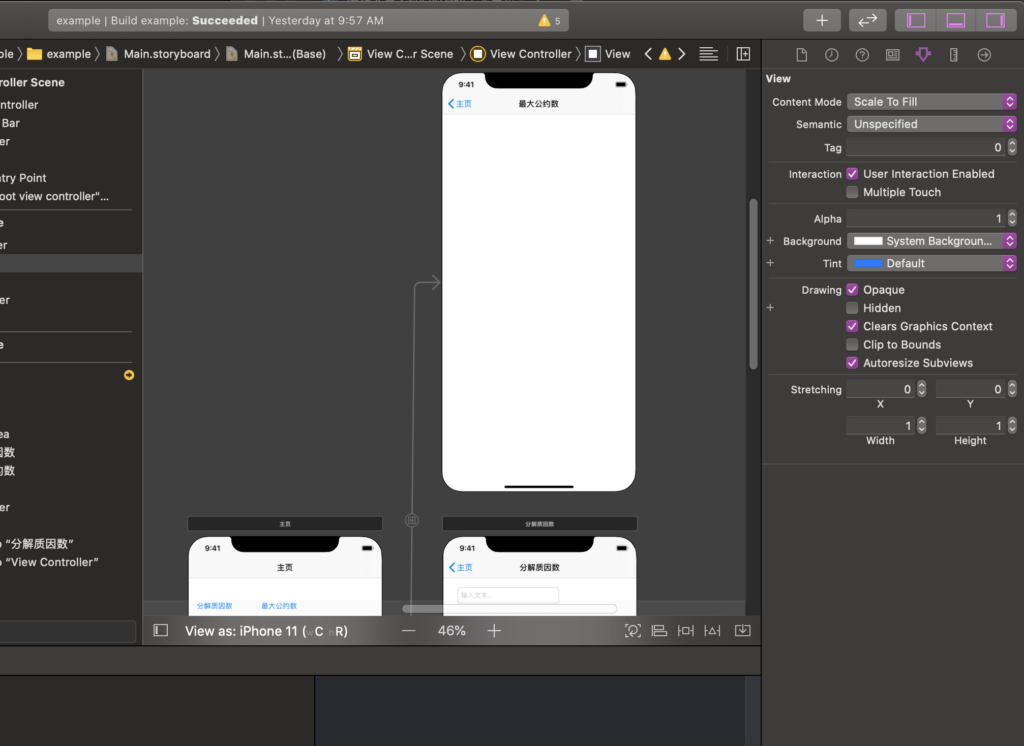
好了,打开Main.storyboard文件。从工具栏的“+”里,找到“View Controller”,并拖入Storyboard空白处。

这就是我们要新定义的界面——计算最大公约数的界面。
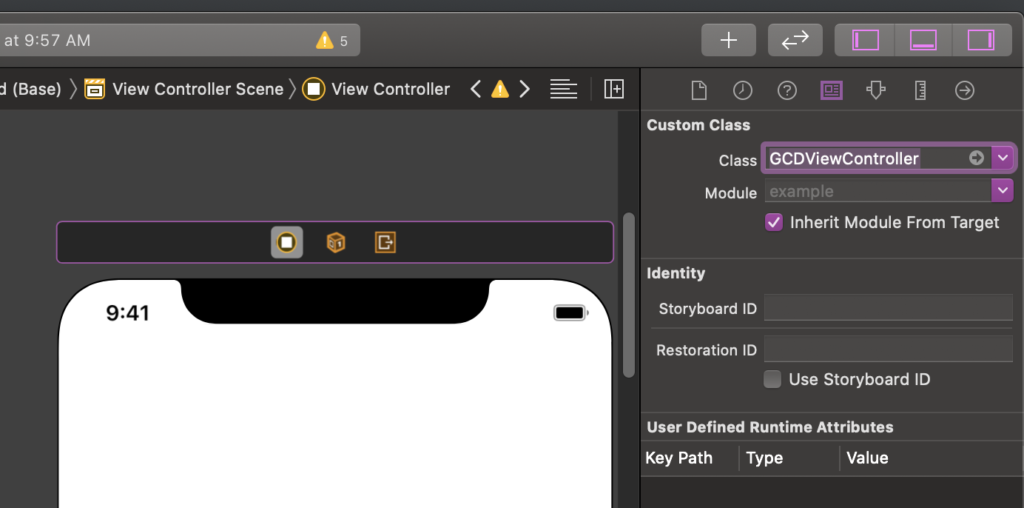
所以,它就应该是一个GCDViewController类。我们点击“Custom Class”选项卡,输入“GCDViewController”。

好了。但是目前界面没有入口点,虽然他在Storyboard文件里,但是运行时不会显示它。所以在“主页”界面里添加一个按钮“最大公约数”,然后按住Control键,把鼠标拖动到这个GCDViewController身上,选择“show”。又出现了一个Navigation Bar,在标题中输入“最大公约数”。这样,点击“最大公约数”按钮以后,就会显示这个界面。

在最大公约数视图上,我们拖入2个文本框,1个文本标签,1个按钮,做成下图的样式:

很好,那么接着我们要连接代码实现计算功能了。
按照第二篇教程(可以在本站中编程开发->Apple开发中找到),连接控件,在弹出菜单的Name文本框里,分别填写FirstNumber, SecondNumber, AnswerLabel, ButtonClicked, 代码变成这样:
import UIKit
class GCDViewController: UIViewController {
@IBOutlet weak var FirstNumber: UITextField!
@IBOutlet weak var SecondNumber: UITextField!
@IBOutlet weak var AnswerLabel: UILabel!
@IBAction func ButtonClicked(_ sender: UIButton) {
}
override func viewDidLoad() {
super.viewDidLoad()
}
}
接下来实现计算最大公约数(我们的重点不是算法,只是作为一个例子,就不详细讲了,有兴趣可以自己搜索辗转相减法):
func gcd(_ First: Int, _ Second: Int) -> Int {
var a = First, b = Second
while true {
if a > b {
a -= b
} else if a < b {
b -= a
} else {
return a
}
}
}接下来,在ButtonClicked(_:)事件中添加代码:
- 第一步:获取两个文本框中的文本,分别转换成Int类型
- 计算出结果
- 将结果转换为字符串,设置AnswerLabel的文本
@IBAction func ButtonClicked(_ sender: UIButton) {
let a = Int(FirstNumber.text ?? "1") ?? 1 // 第一步
let b = Int(SecondNumber.text ?? "1") ?? 1 // 第一步
let answer = gcd(a, b) // 第二步
AnswerLabel.text = String(answer) // 第三步
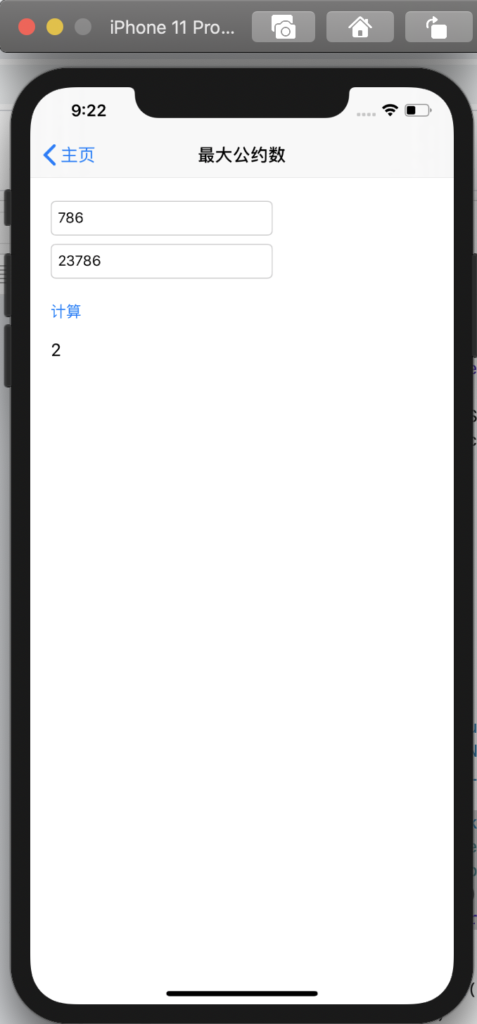
}好了,功能开发完成。点击运行。

计算正确。
那么我们的第二个功能开发完成。这只是举个例子,之后我们不会再教大家开发第三个、第四个功能了,相信大家也都会了。在下一节课里,我们将学习UITabBarController(就像微信下面的那一条东西,上面有四个按钮,分别为“微信”,“通讯录”,“发现”,“我”)。
== The End ==
关于作者23 786
- 好难啊我有点看不懂我也是六年级啊不过我有亲身体会,这种题目要自己做 要不然还是会不懂的要不你去 问问老师父母或同学
- Email: yixuanzhuzhuzhu123@163.com
- 注册于: 2020-04-07 01:52:33