本文作者:Tianheng Ni
本文分类:前端开发 建站日记 浏览:2025
阅读时间:1206字, 约1.5-2分钟

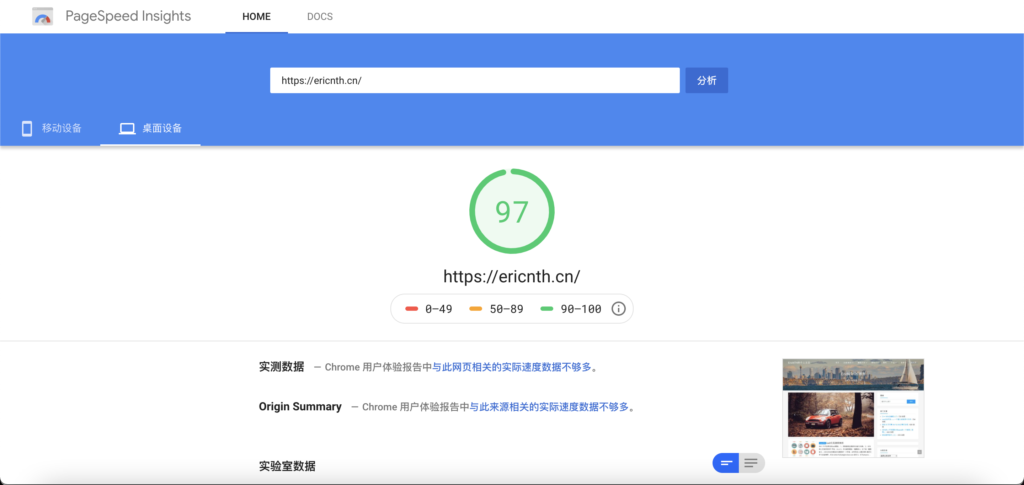
如大家所看到的一样,E站现在的访问速度已经非常快了!
下面,我们来了解一下如何提升网站的访问速度。
先谈谈重要性
如果你的网站非常慢,可能会引起下面的后果:
网页加载过慢导致用户流失
网页加载时间过长是造成用户流失的一个主要原因,普通户根本没耐心等待一个加载时间超长的网页,人们都希望页面打开时间越小越好。最新研究表明,大多数用户期望的网站加载时间是3秒,超过3秒就会有57%的用户离开。大家都一样,绝大多数的浏览者都没有足够的耐心。
优化网站速度的一些小技巧
本文先介绍一些,后面还会更新,如果大家有什么好主意,评论区见。
#01 避免使用谷歌字体
可以用插件,但是也完全可以靠纯代码实现。
add_action('wp_loaded', 'ietheme_disable_google_fonts');
<em>function</em> ietheme_disable_google_fonts() {
ob_start('ietheme_disable_google_fonts_regex');
}
<em>function</em> ietheme_disable_google_fonts_regex($html) {
$html = preg_replace('/<link[^<>]*\/\/fonts\.(googleapis|google|gstatic)\.com[^<>]*>/i', '', $html);
return $html;
}复制这段代码到您主题中的function.php中即可!
#02 使用国内主题
本站以前用的是一个国外主题,算是非常轻巧的,但是加载速度依然感人。为什么?因为其没有针对国内优化,引用了大量国外的东西(比如待在墙外许久的googleapis),导致要等到这些资源全部加载不出来(即超时)以后网页才能完全加载。现在使用国内的某主题,虽然感觉更华丽,但是速度依然上去了。
#03 WP-China-Yes插件
可以安装这款插件,可以加速Gravatar头像,和插件市场和wp的更新等。非常方便!
#04 Adsense加速
adsense虽然有国内节点,但是广告的加载非常慢。可以参考这篇文章进行优化。
https://www.moewah.com/archives/3537.html
#05 缓存 & Lazy Load
推荐使用:WP Super Cache 和 WP Rocket插件,本人试过,速度上去不少。
#06 WebP
webp是谷歌推行的一种新型图片格式,目前大部分新的浏览器(IE当然除外)都已经较好适配。其压缩率高,图片损伤小,非常适合用于网页。大家可以安装WebP Express这款插件,进行方便的转换。
#07 服务器升配+PHP配置
这个是硬东西啊。只能砸钱///(
PHP配置中,设置memory-limit为256MB或更高,加速php脚本的运行。
#08 使用GTMetrix或者Pagespeed Insights进行分析
这个下一期着重讲吧。
暂时就想到这么多,下期见。
关于作者Tianheng Ni
- 卑微站长23564~ 苣蒻OIer,电脑爱好者,喜欢C++编程/折腾网站
- Email: eric_ni2008@163.com
- 注册于: 2020-04-05 07:11:36

2021-01-27 22:33 审核通过
还有一个上cdn忘了,下次讲吧(
怎么不能使用md了
@Alex172 您就在别的md编辑器里编辑好,然后转成html导进来罢(我先看看能不能解决