本文作者:23 786
本文分类:Apple开发 浏览:1704
阅读时间:3502字, 约4-6分钟
作者提醒:请注意,本文写作时间为 2020 年,作者经验尚不成熟,会含有非常多错误或主观的内容,本系列内容留作纪念,基本无参考价值。
本文全部原创,转载请务必注明出处。
在上一篇里,我们已经简单介绍了iOS开发的基础,如果没有理解,也没关系,今天我会带着大家一起制作一个小程序。
目标:
- 学习如何用Storyboard布局
- 学习如何将代码和控件联系在一起
- 开发出一个分解质因数的简单iOS应用
那我们就开始吧!

在昨天新建的项目里,打开Main.storyboard。
在界面上,可以看到iPhone 11 Pro Max的手机屏幕——一个ViewController。
(当然,你也可以自定义机型,比如iPad Pro。这些操作大家自行研究,这里就不做介绍了。)
我们需要什么控件?
要制作一个分解质因数的应用,我们当然需要——一个标签用来显示结果,一个输入框用来输入数字,以及一个按钮,用户点击它,程序就会计算结果。
不用着急,这些按钮(Button),输入框(Text Field),标签(Label)等控件,早就在系统里定义好了。点击工具栏靠右上角的“+”,拖入控件,并排版:

在Storyboard里的Text Field,在系统UIKit里叫做“UITextField”类,用于输入单行文本。
在Storyboard里的Button,在系统UIKit叫做“UIButton”,在按下按钮式,将会触发一些时间。
在Storyboard中的标签,叫做"UILabel",用于显示只读文本。
将控件连接到代码
要想在控制ViewController视图里的内容,我们必须使用代码。

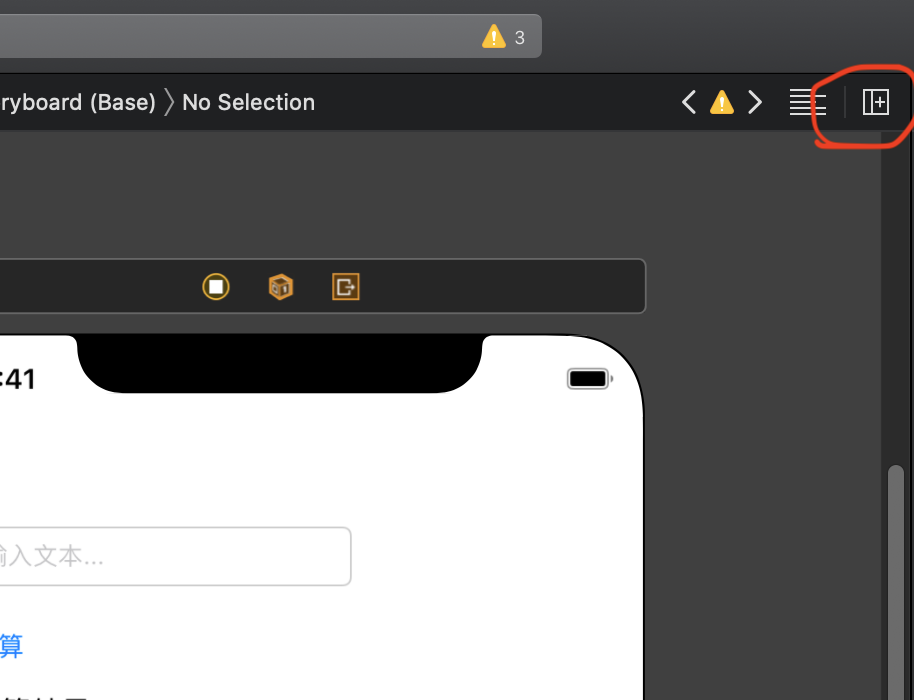
点击目前Main.storyboard文件的右上角这个按钮,你就会发现Xcode进入了分屏浏览模式。点击新增的这个窗口,在左边的文件管理器中选择“ViewController.swift”。
这样,Xcode的左边会显示Main.storyboard,右边会显示ViewController.swift。

重要的操作开始了!
- 单击那个文本框。
- 按住Control键。
- 按住文本框。
- 把鼠标拖动到代码override func viewDidLoad()这行代码上面。
- 松开鼠标。
- 会出现一个弹窗。
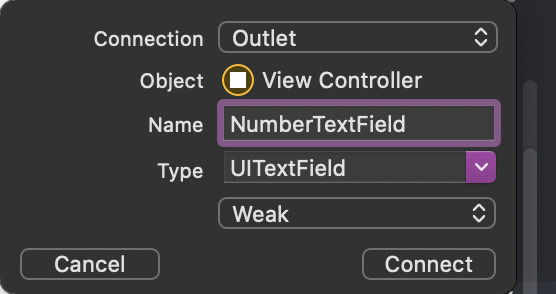
- 按下图填写。
- Connect。

- 同样操作Label。
- 在Name里填写“AnswerLabel”。
- Connect。
ViewController代码会变成:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var NumberTextField: UITextField!
// @IBOutlet代表这个Text Field是从Storyboard界面设计器里面连接过来的。
// 这就代表了在ViewController这个类里面定义了一个UITextField类型的变量NumberTextField。
@IBOutlet weak var AnswerLabel: UILabel!
// 一样的道理
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}这样,两个控件已经连接到代码了。
连接Button到代码
连接Button到代码可不一样,因为其他两个控件都不用触发事件,而这个Button会触发事件(当Button被点击,执行事件)。
- 同样,单击Button。
- 按住Control。
- 拖动到代码。
- 松开,弹窗出现。
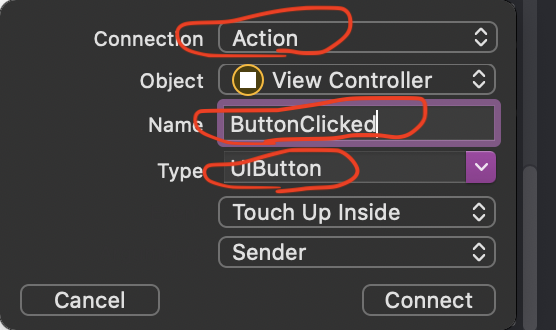
- 弹窗的内容按下图处理。
- 点击connect。

这时,ViewController代码:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var NumberTextField: UITextField!
@IBOutlet weak var AnswerLabel: UILabel!
// 当点击Button,将会触发这个函数,这个函数里面的内容将被执行。
// 参数sender就是触发这个函数的按钮。
// @IBAction代表这是从Storyboard连接到代码的事件。
@IBAction func ButtonClicked(_ sender: UIButton) {
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}好了,一切控件连接完毕,开始敲代码。
分解质因数算法
- 得到一个数N。
- 新建一个字符串S。
- 从2开始。求N除以2的余数。
- 如果余数是0,那么N就有2这个因数。S加上"2×",N除以2。
- 如果不是0,继续试3。
当然,如果N被除到了1,说明分解完毕,直接输出,不用继续试。
话不多说,上代码:
func fenjie(number: Int) -> String { // 这个函数返回一个String字符串类型的值
var N = number, p = 2
var S = "" // 新建字符串变量S
while N >= 1 {
if N % p == 0 { // 如果余数是0
N /= p; // N除以p
S += String(p)
S += "×" // S 加上 p×
} else {
p += 1 //继续试下一个数
}
}
S.removeLast() // 因为会多出来一个"×",所以删掉最后一个字符
return S // 返回S
}将这段代码拷贝至 class ViewController: UIViewController { 这行代码下方。
接下来...
我们需要在按按钮以后计算。所以需要在ButtonClicked(_:)这个函数里面写代码。
- 第一步:把文本框里的文本转换为数字
- 第二步:计算出分解质因数的结果
- 第三部:把标签的文本转换为结果
// 第一步:
let num = Int(NumberTextField.text ?? "1") ?? 1
// 实际上,这段代码应该是let num = Int(NumberTextField.text)
// 但是,由于NumberTextField文本框的文本很可能为空,这样就会引起程序报错。
// 所以,要提供一个默认值(?? "1")
// 同样的,转换成Int整数类型以后,也可能转换不成功,所以也需要提供一个默认值1。// 第二步:
let result = fenjie(number: num)
// 获取分解质因数的结果,存储在result字符串里。// 第三步:
AnswerLabel.text = result
// 将AnswerLabel的文本切换为result。完整的ButtonClicked(_:)代码如下:
@IBAction func ButtonClicked(_ sender: UIButton) {
let num = Int(NumberTextField.text ?? "1") ?? 1
let result = fenjie(number: num)
AnswerLabel.text = result
}OK,大功告成。点击运行。或启动iOS模拟机,模拟机的机型为你选择的机型(默认 iPhone 11 Pro Max)。

当然,这是只iOS开发中最最最最最简单的一个小应用。但是,很有成就感,不是吗?
你也可以在这个程序的基础上进行改动,变成其他的应用,比如计算最大公约数、最小公倍数等。
最后,附上完整源代码:
// ViewController.swift
import UIKit
class ViewController: UIViewController {
func fenjie(number: Int) -> String {
var N = number, p = 2
var S = ""
while N > 1 {
if N % p == 0 {
N /= p
S += String(p)
S += "×"
} else {
p += 1
}
}
S.removeLast()
return S
}
@IBOutlet weak var NumberTextField: UITextField!
@IBOutlet weak var AnswerLabel: UILabel!
@IBAction func ButtonClicked(_ sender: UIButton) {
let num = Int(NumberTextField.text ?? "1") ?? 1
let result = fenjie(number: num)
AnswerLabel.text = result
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}== The End ==
关于作者23 786
- 好难啊我有点看不懂我也是六年级啊不过我有亲身体会,这种题目要自己做 要不然还是会不懂的要不你去 问问老师父母或同学
- Email: yixuanzhuzhuzhu123@163.com
- 注册于: 2020-04-07 01:52:33

你这个代码太复杂
复杂吗。压根一点都不复杂。比用C++好多了。