本文作者:23 786
本文分类:Apple开发 浏览:1283
阅读时间:1680字, 约2-3分钟
作者提醒:请注意,本文写作时间为 2020 年,作者经验尚不成熟,会含有非常多错误或主观的内容,本系列内容留作纪念,基本无参考价值。
(啊笑死了 有没有被封面图片给吓到 hhhc虽然那玩意儿也是swift代码但图文无关。
啊啊啊啊本人之前忙于更新C+++ IDE(需要的可以去下载!!macOS上的C++ IDE!!)以及研究GitHub,所以iOS开发好久没更了——今天有时间肝一期。在正式开始之前还要叨叨一句:
我的GitHub 里面的那个"iOS-Development-Tutorial"就是这几篇iOS开发教程的源代码,需要的可以自己获取。一直在更新。
好好好叨叨完了那就开始吧,,,
这次主要讲的是UITabBarController. 今天我们就要做出一个拥有一个Tab Bar的App,并且在未来的几次教程里实现一个计算器的功能。
那么UITabBarController是什么呢?就类似微信下面的一条“微信”“通讯录”“发现”“我”:

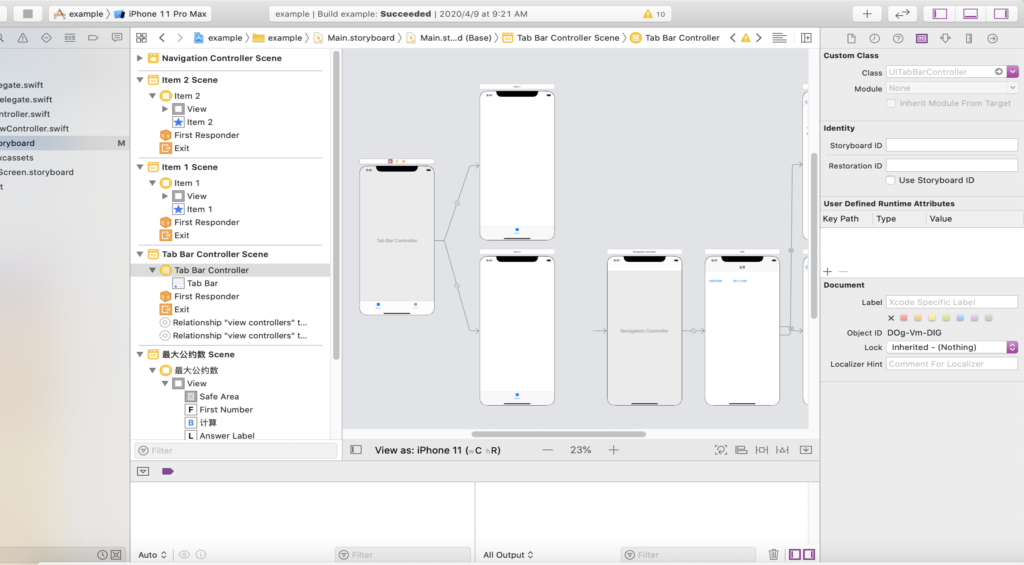
有了这个TabBarController以后,总感觉应用更高级了一点——在工具栏上点击“+”,然后搜索找到“Tab Bar Controller”,拖入Storyboard空白处。

可以看出 这个UITabBarController控制着两个View Controller: Item 1 和 Item 2.
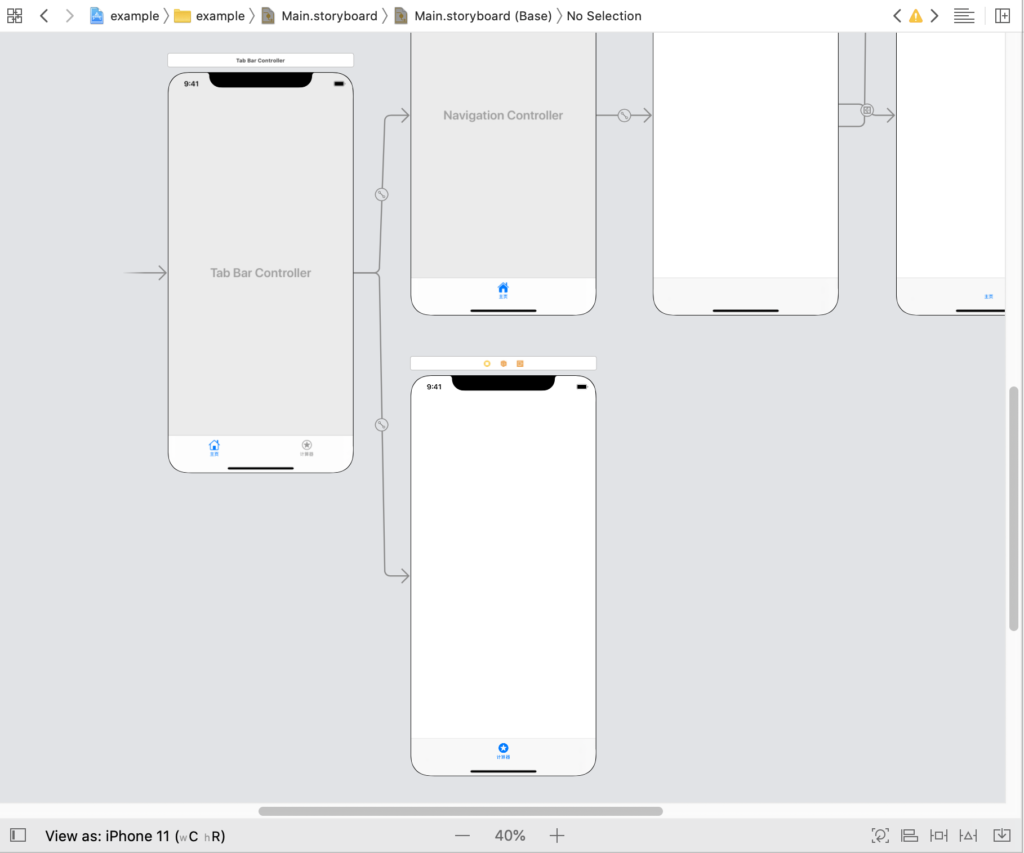
那么我们想要的是:一个主的UITabBarController控制两个View Controller,一个是主界面,一个是计算器界面。那么各位聪明睿智的同学们!!想尽办法把Storyboard里的文件弄成下面这样!!这里就不赘述了,相信各位足够睿智(笑)。

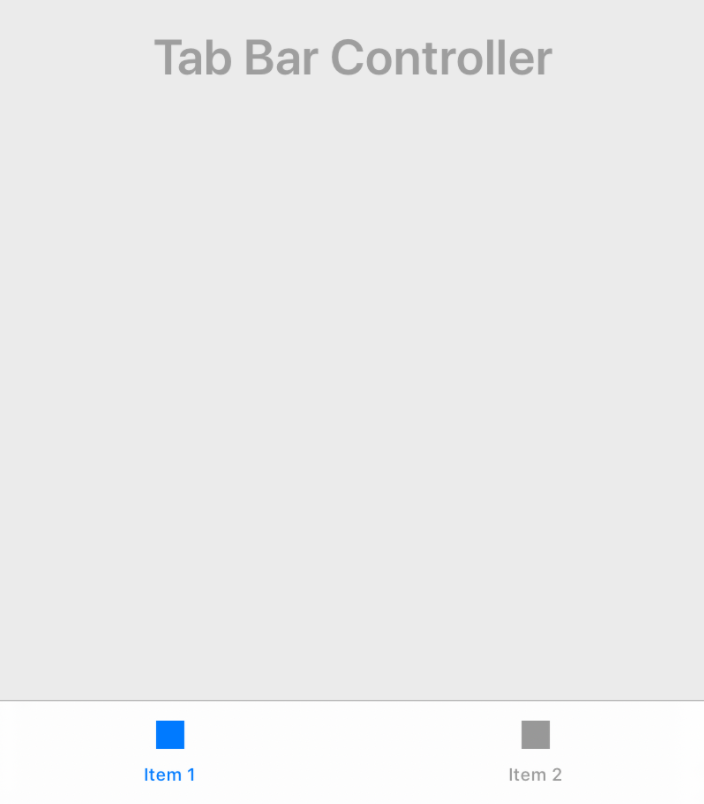
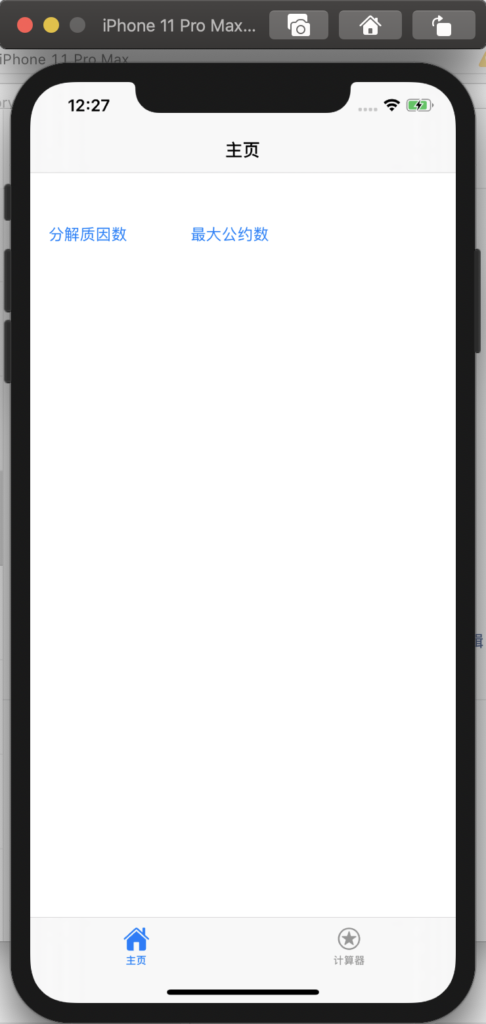
运行APP
小朋友,他是不是就是您想要的效果?嗯没错!!

好现在给下次的第六期开个头。
想要实现一个计算器那么就要有0~9的按钮,+-×÷以及C按钮,以及“=”按钮,还要有个文本框用来显示结果。
好好好那么您们随便打开一款计算器App看看这些按钮大部分肯定都是一样的,并且有一定的样式(比如圆角矩形等)。
那么既然每个按钮都差不多那么实现这个计算器功能我们就可以定义一个类。这个类是UIView(系统UIKit中的一个视图)的子类(基于UIView),里面加入各种属性和方法(说白了就是变量和函数),来实现一个按钮。
好话不多说先为第六篇教程作准备。来来来这个计算器界面也是一个UIViewController,所以要定义一个CalculatorViewController的类来实现它里面的功能。
点击顶部的菜单栏->File->New->Swift File->然后输入CalculatorViewController,保存!然后输入代码:
import UIKit
class CalculatorViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
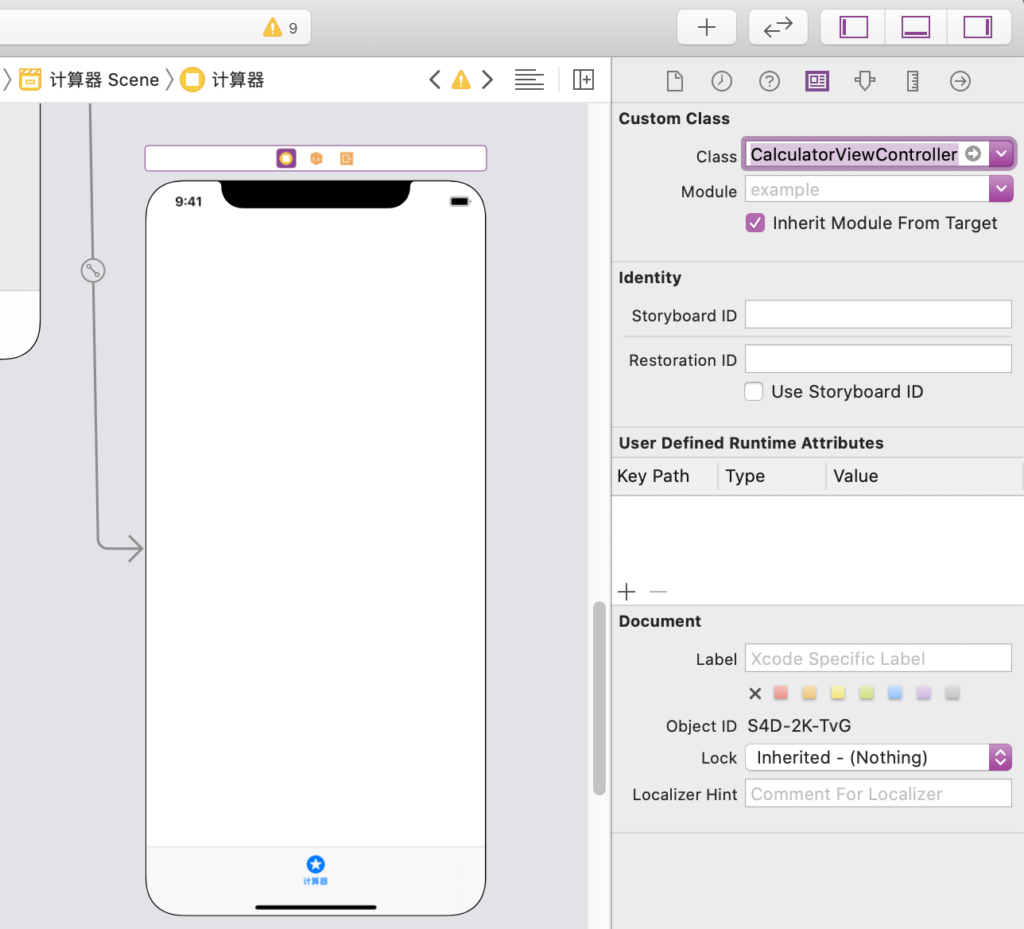
}对就是又定义了一个ViewController的子类!!就很棒棒。然后在Storyboard的“计算器”界面上,输入它的类为“CalculatorViewController”.

OKKKK继续新建文件,文件名为CalculatorButton,然后保存。输入如下代码(不用把注释输入进去):
import UIKit
// 定义一个基于UIView的类CalculatorButton.
@IBDesignable class CalculatorButton: UIView {
// @IBDesignable就代表这个UIView的类可以在Storyboard界面设计器中进行设计。
}这就是我们实现计算器需要使用的Button。具体编写代码下次再说!
==那么这次的教程就到此为止了啊啊啊哈哈哈哈哈哈哈三天打鱼两天晒网的24950下次一定会拖更的啊哈哈哈哈哈本人垃圾有问题欢迎评论==
本课的源代码: github.com/23786/ios-development-tutorial
告辞了拜拜!
关于作者23 786
- 好难啊我有点看不懂我也是六年级啊不过我有亲身体会,这种题目要自己做 要不然还是会不懂的要不你去 问问老师父母或同学
- Email: yixuanzhuzhuzhu123@163.com
- 注册于: 2020-04-07 01:52:33