本文作者:Tianheng Ni
本文分类:前端开发 浏览:3134
阅读时间:1595字, 约2-2.5分钟
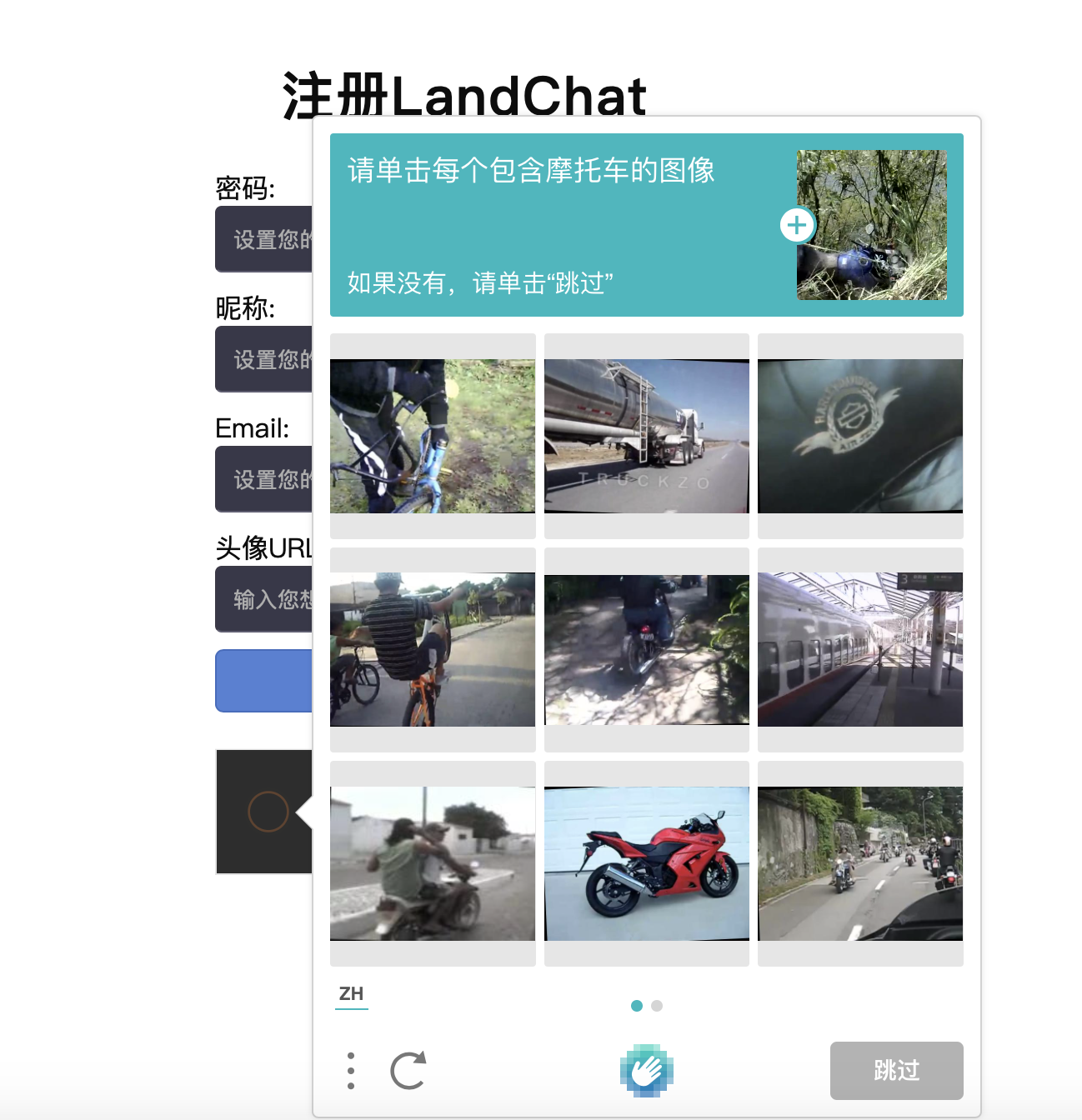
Hi, 欢迎来到nth.ink,这次我们来看一下如何做一个附带hCaptcha(就是那个带有要你找出“红绿灯🚥”或其他图片的那个)验证的登录界面。
hCaptcha
先来介绍一下hCaptcha。它是基于Google的reCaptcha创建的,支持recaptcha的100%功能,而且还提高了安全性,有了更多的选项,最重要的是——国内用户也能用!(reCaptcha不稳定,时常被墙)/斜眼笑
注册hCaptcha
打开:hCaptcha官网:https://hcaptcha.com

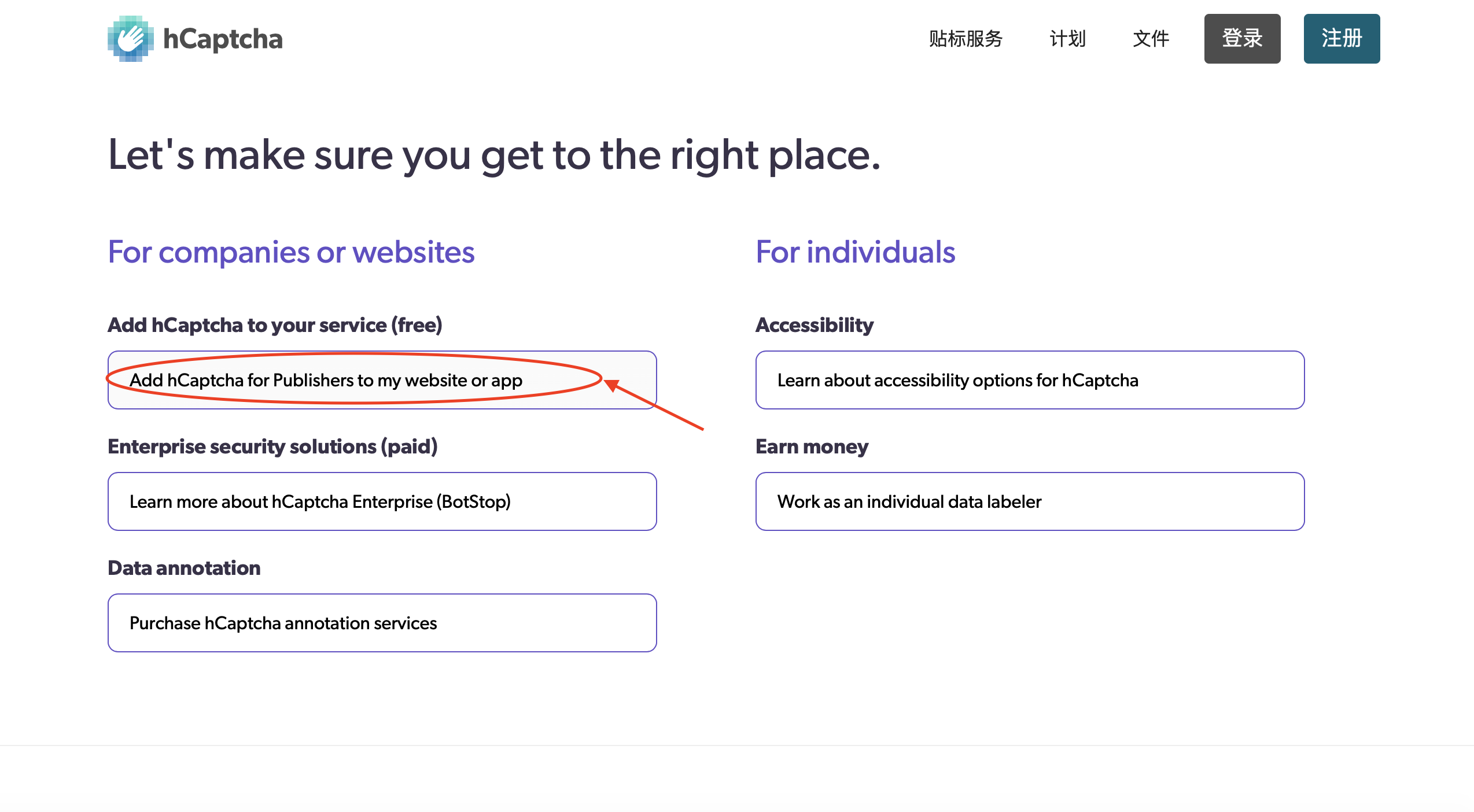
点击“注册”。

我选择了Github第三方注册。
然后Github进行Auth后,进入后台dashboard。
加载速度还挺快的!
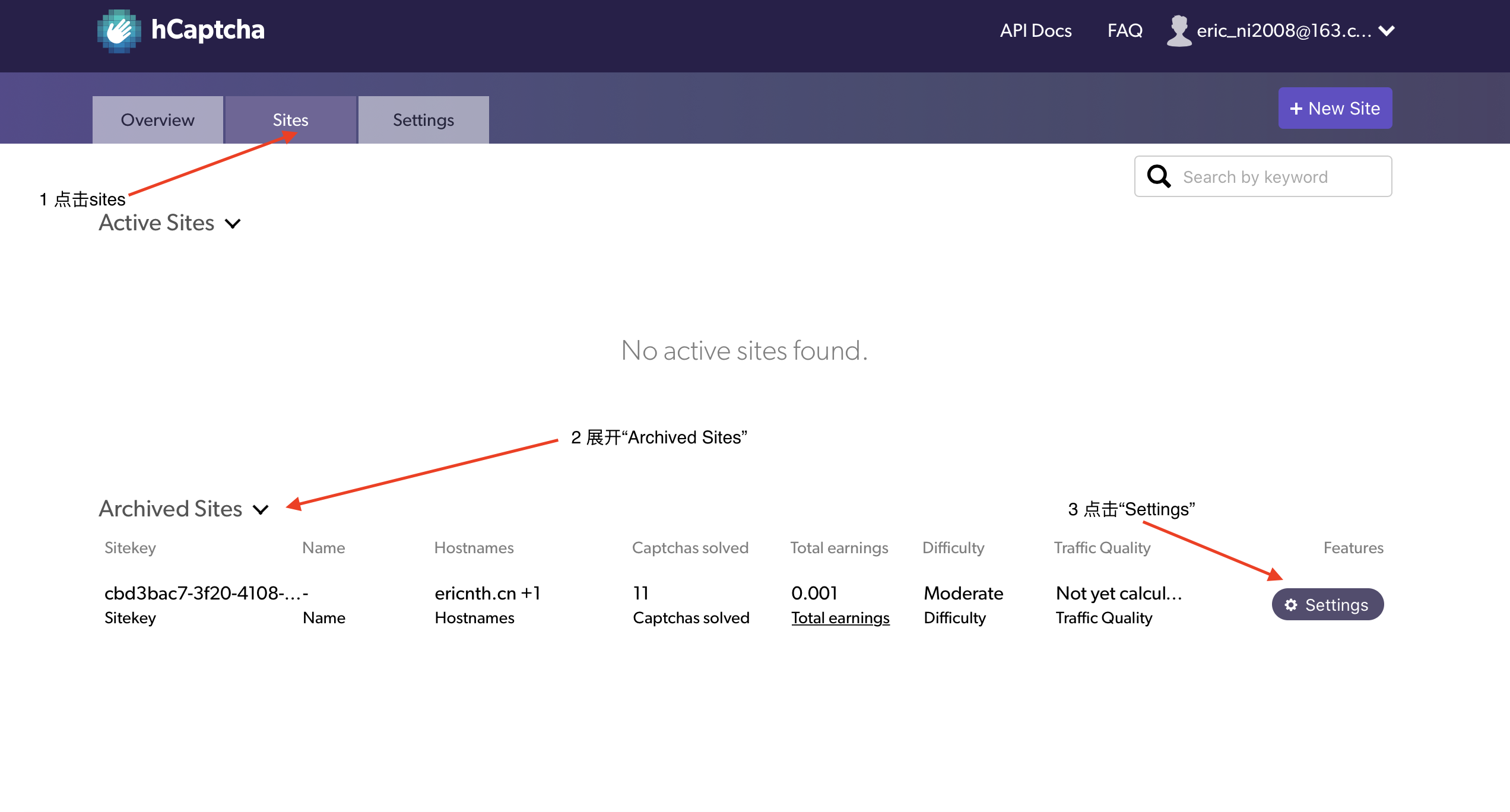
进入后台后,选择“Sites”,然后根据图片操作。

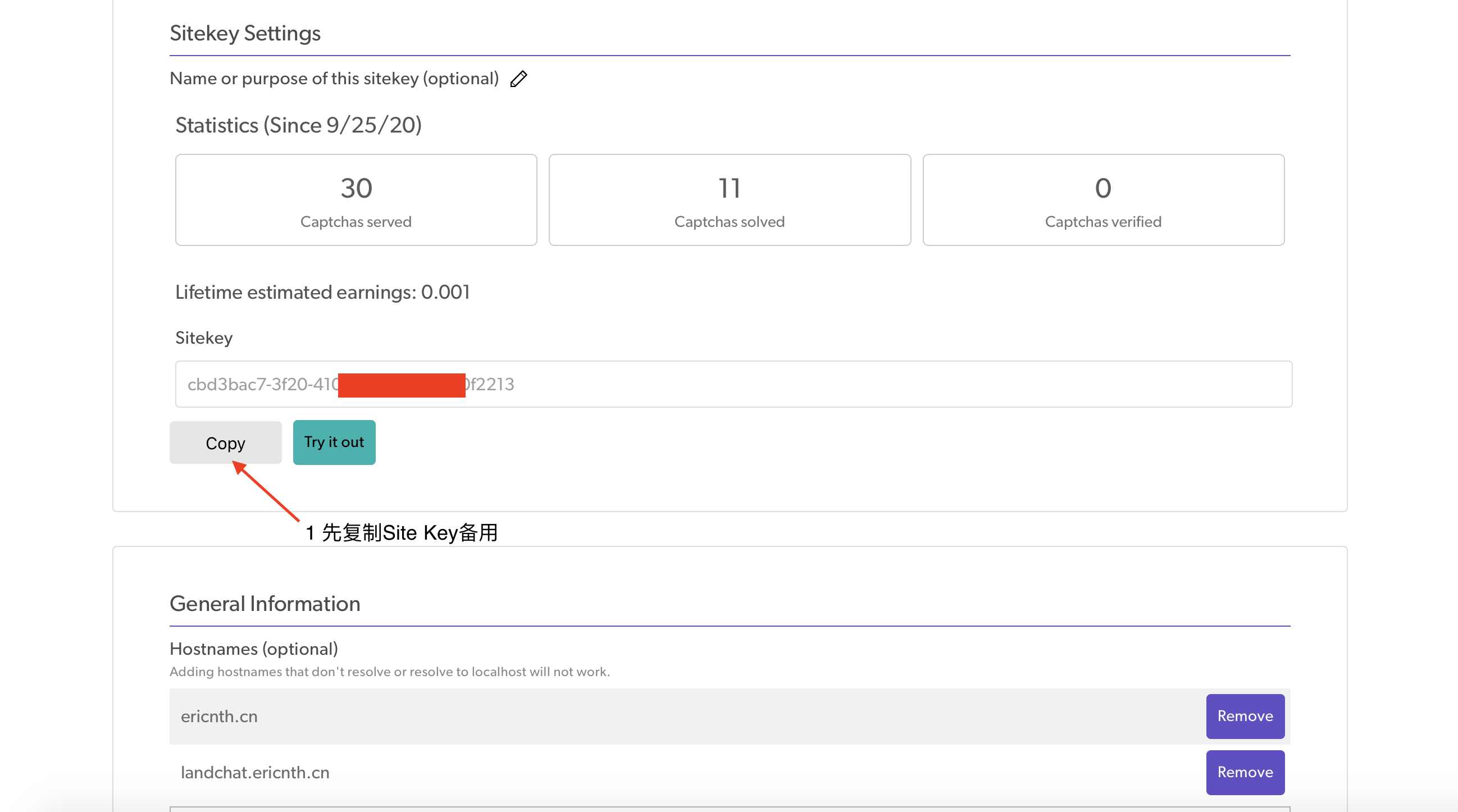
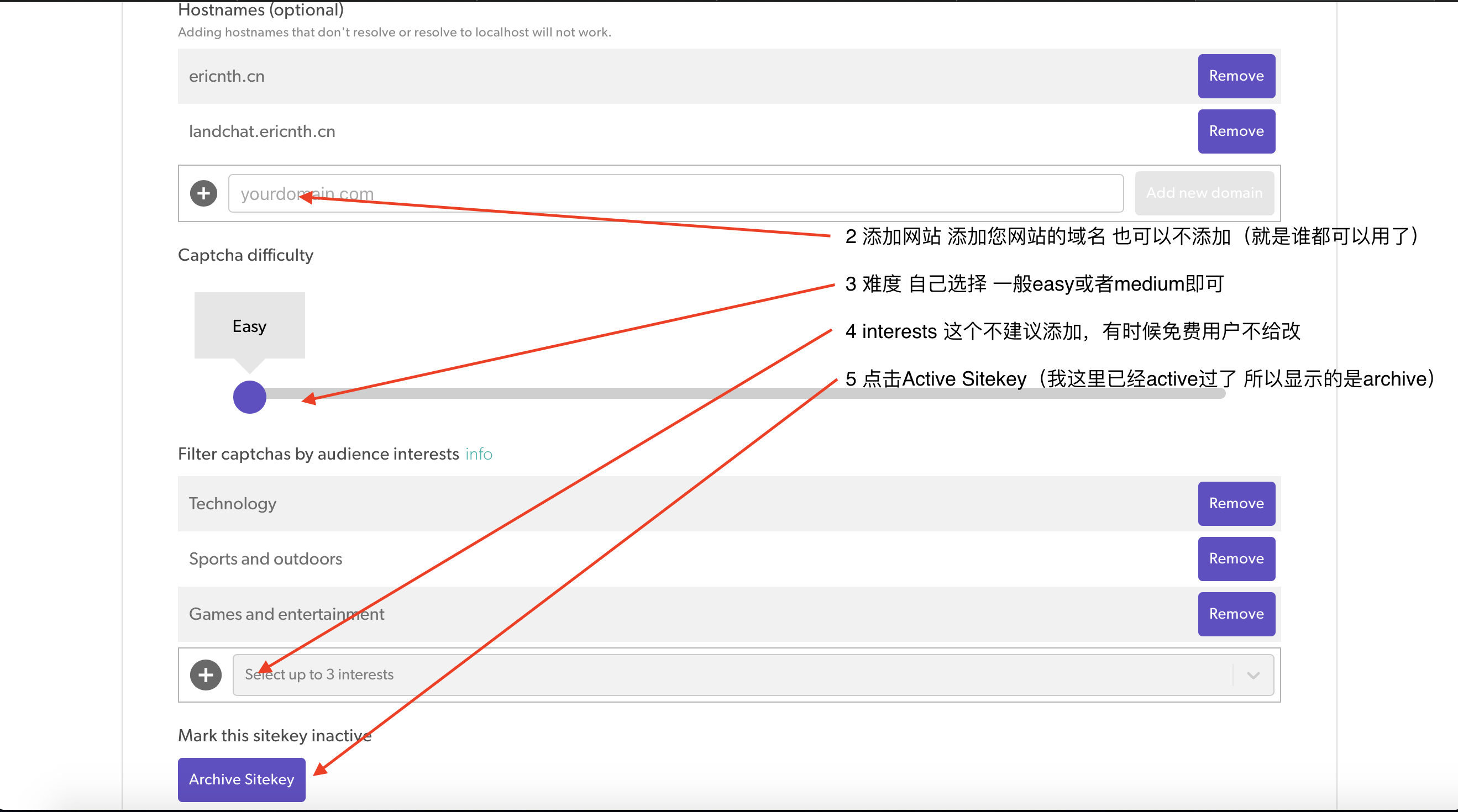
进入设置。根据下图操作:


好了,至此hcaptcha配置完成!
然后我们开始写代码。。。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script>
function rvcallback() {
document.getElementById("subm").removeAttribute("disabled")
}
</script>
<script src="https://hcaptcha.com/1/api.js" async defer></script>
</head>
<body>
<div id="login">
<h1>登录</h1>
<form action="请填写登录响应页面.php" method="get" autocomplete="off">
用户名: <input type="text" required="required" placeholder="用户名" name="name"></input>
密码: <input type="text" required="required" placeholder="密码" name="pwd"></input>
<button class="but" id="subm" type="submit" disabled="disabled">登录</button>
</form><br/>
<div class="h-captcha" data-sitekey="填写你的site key" data-theme="dark" data-callback="rvcallback"></div>
</div>
</body>
</html>请在自己的网站上实践!本机的话,就算了。学一下hcaptha的api是怎么用的就可以。
下面是完成的效果(用在了LandChat上✅,链接🔗):

加载速度还可以的吧!
如果不成功的话,点击注册是没有反应的哦!
下面说一下有哪些更多选项:
在前面引入API的js文件时,有以下选项:
<script src="https://hcaptcha.com/1/api.js?hl=zh&onload=myFunction" async defer></script>hl表示语言,onload表示加载完成后调用的函数。这些都是可选的!
在下面使用div时,有以下选项:
<div class="h-captcha" data-sitekey="填写你的site key" data-theme="dark" data-callback="rvcallback" data-size="100" data-error-callback="ErrorCallBack"></div>class和data-sitekey都是必填的。theme可以选择:light,dark等。data-callback:验证成功后调用的函数名。data-error-callback:验证错误后调用的函数名。
如果想了解更多,请参阅hcaptcha API手册。
关于作者Tianheng Ni
- 卑微站长23564~ 苣蒻OIer,电脑爱好者,喜欢C++编程/折腾网站
- Email: eric_ni2008@163.com
- 注册于: 2020-04-05 07:11:36

2020-09-26 16:50
审核通过
现在(国内)所有用hcaptcha的网站都没法用了,api.js响应连接超时